介绍
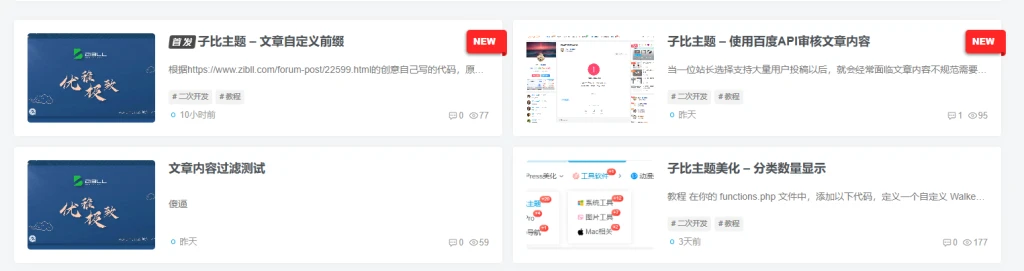
今天在网上收集好看的子比主题的子比美化,找到一个最新发布文章列表角标美化。

代码教程
PHP代码放置于funtions.php或func.php
css代码放后台自定义代码:
/*新文章发布图标样式*/
.posts-item{
position: relative;
overflow: visible;
}
.tianyishangke-new-icon{
position: absolute;
top: 15px;
right: 0;
padding: 5px 10px;
background: #ff2626;
box-shadow: -1px 2px 4px rgba(0, 0, 0, 0.5);
color: #fff;
font-size: 13px;
font-weight: 900;
border-radius: 5px 0 0 5px;
}
.tianyishangke-new-icon:before {
position: absolute;
content: " ";
display: block;
width: 7px;
height: 110%;
padding: 0 0 7px;
top: 0;
right: -7px;
background: inherit;
border-radius: 0 5px 5px 0;
}
.tianyishangke-new-icon:after {
position: absolute;
content: " ";
display: block;
width: 5px;
height: 5px;
background: rgba(0, 0, 0, 0.35);
bottom: -3px;
right: -5px;
border-radius: 0 5px 5px 0;
}© 版权声明
文章版权归作者所有,未经允许请勿转载(所有资源仅供参考学习,请勿商业运营)。
THE END











- 最新
- 最热
只看作者