介绍
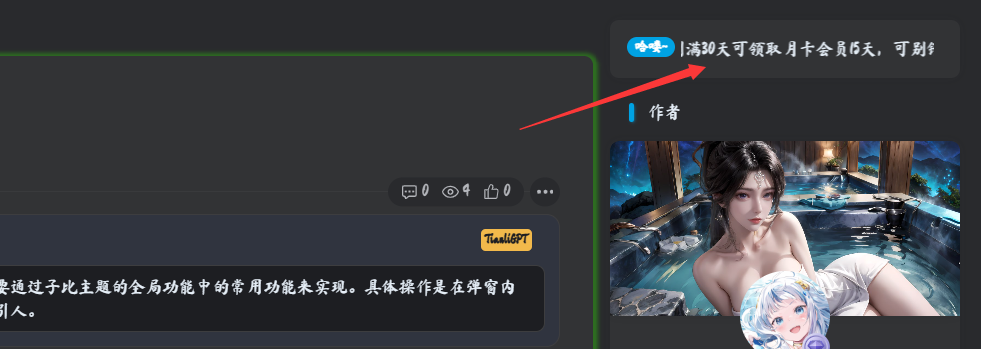
就是在侧边栏中加一个滚动标题小工具,这个侧边栏可以在任何页面。

设置教程
在外观—小工具—自定义HTML小工具,输入一下代码:
<--子比滚动公告框-->
<style>
@keyframes move {
0% {
transform: translateX(0px);
}
100% {
transform: translateX(-200%);
}
}
.show-notice {
width: 100%;
overflow: hidden;
}
.show-notice-hello {
float: left;
width: 15%;
background-color: var(--theme-color);
}
.show-notice-inner {
float: left;
width: 80%;
margin-left: 2%;
overflow: hidden;
}
.show-notice-move-text {
font-size: 15px;
color: var(--main-color);
white-space: nowrap;
animation: move 10s linear infinite;
}
</style>
<div class="show-notice zib-widget">
<div class="show-notice-hello badge">哈喽~</div>
<div class="show-notice-inner">
<div class="show-notice-move-text"> 全站积分可通过签到和每日任务获取,连续签到满30天可领取月卡会员15天,可别错过哦!</div>
</div>
</div>
<--子比滚动公告框-->© 版权声明
文章版权归作者所有,未经允许请勿转载(所有资源仅供参考学习,请勿商业运营)。
THE END














暂无评论内容